afterhours.
UX/UI APP DESIGN
— is a digital learning space for after school activites that targets towards personalized learning, clubs & collaboration, and support.

Role
Product Designer
UX Researcher
Visual Identity
Product Designer
UX Researcher
Visual Identity
Team
Valerie E. Lianggara (myself)
Valerie E. Lianggara (myself)
Skills
User Research
Product thinking
UI/UX DesignVisual Design
User Research
Product thinking
UI/UX DesignVisual Design
Tools
Figma
Figma
Timeline
January - February 2021
January - February 2021
The Challenge
As one of my final projects in university, I explored the education system to create my own brief that questions the future of student learning experiences.
With the sudden shift of online learning and non-optimal student experience, this opens up an opportunity on how we can utilize our access to advanced technology in today’s world of high volatility to develop methods on how to create learning the best experience for students of all ages.
Guided by the research question: ‘How does play and user experience in today's world of advanced technology play a role in further aiding students' tomorrows?’, the challenge was to figure out what we can design and implement to a learning experience to increase active engagement and encourage interaction.
The Solution
Back in Indonesia, most of my friends and I always had after school activities. Whether it be extracurriculars, private tuitions, club meetings or simply hanging out with friends - it was unlikely to go straight home once school hours were over. It was in our culture and society that private after school tuitions took place in our lives, to aid in our success in our studies and development as adolescents.
With these activities, students also learn new skills which are useful in school life. Skills like teamwork, time management, management of any activity, how to lead a group and many more extra skills.
Inspired by what we call ‘les’ (translates to tuition) back home, I responded to the brief by designing a digital learning space for after school activites that targets towards personalized learning, clubs & collaboration, and support - targetted towards middle school students.
*featured at Central Saint Martins Graduate Show 2021 🥳
PROTOTYPE︎︎︎
USER RESEARCH
Contextual Inquiry
To better understand and gain empathy for the target group, I proceeded in conducting research through two design methods: semi-structured interviews and surveys.
Interviews
I conducted a 1:1 interview to gain a deeper perspective on my topic, and my
cousin, a family friend and my teacher from my middle school agreed to share
more about their thoughts. The idea of online and offline learning was brought
to light, and I asked their opinions on personalized learning.
One of the main highlights were how human interaction and communication were essential in learning, and how non-academic subjects were just as important as academic ones.
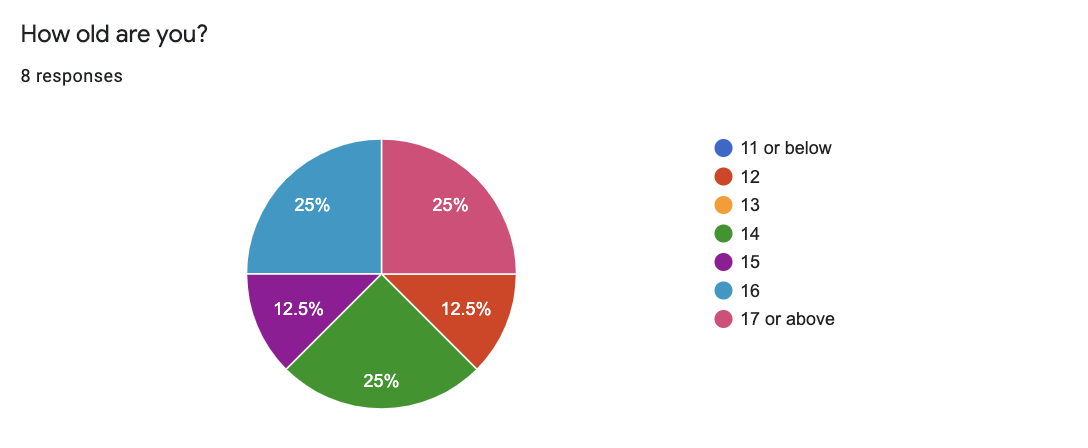
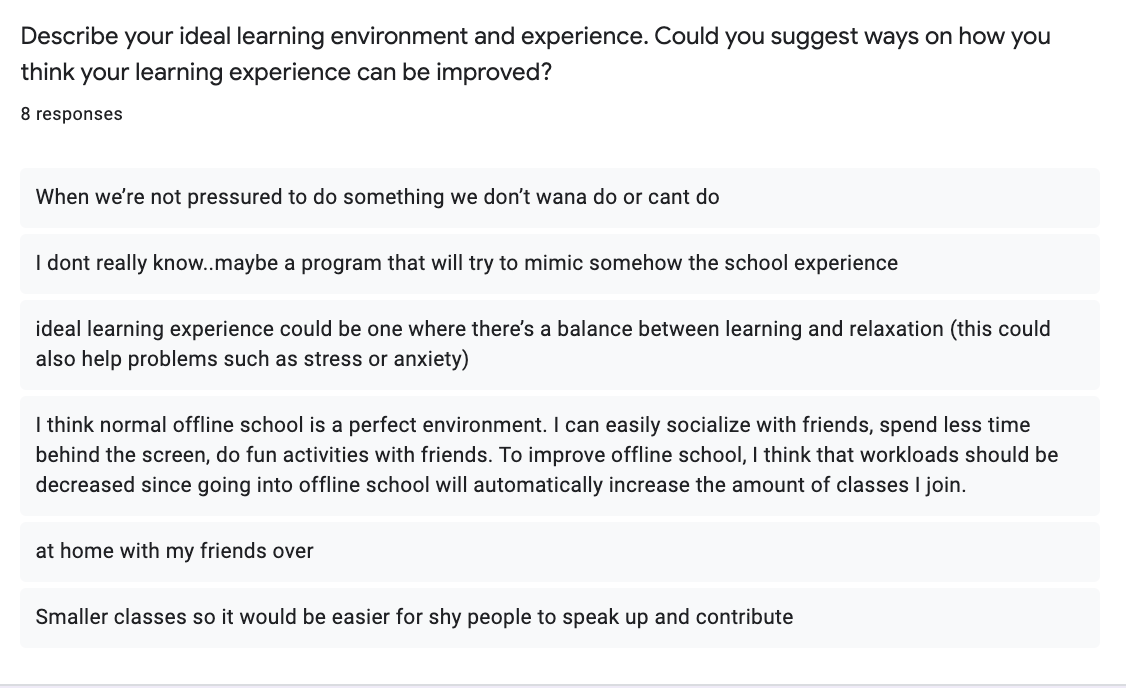
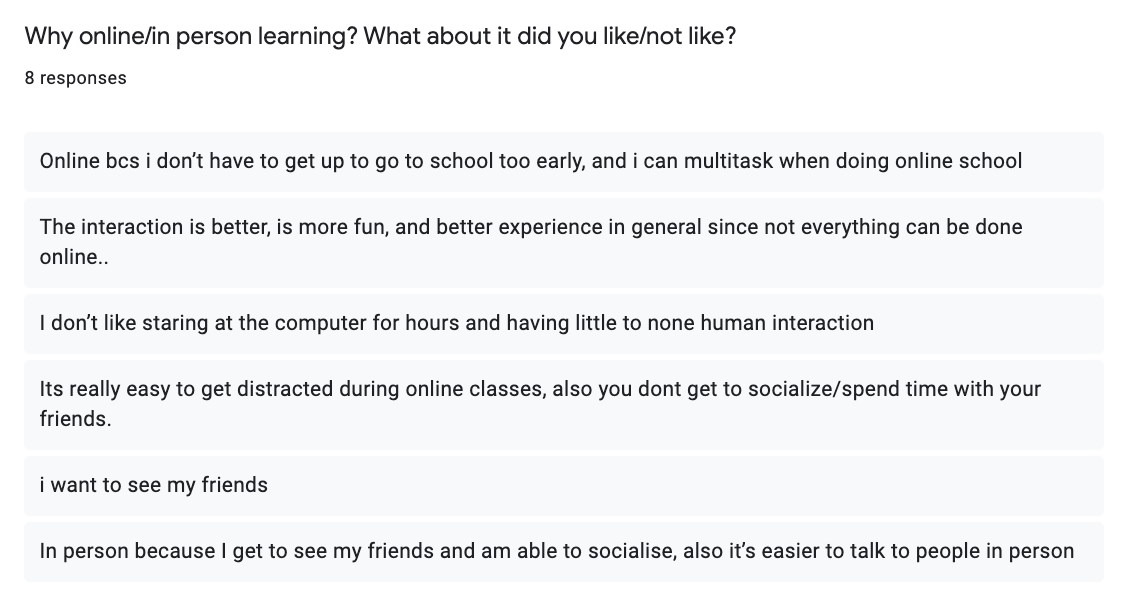
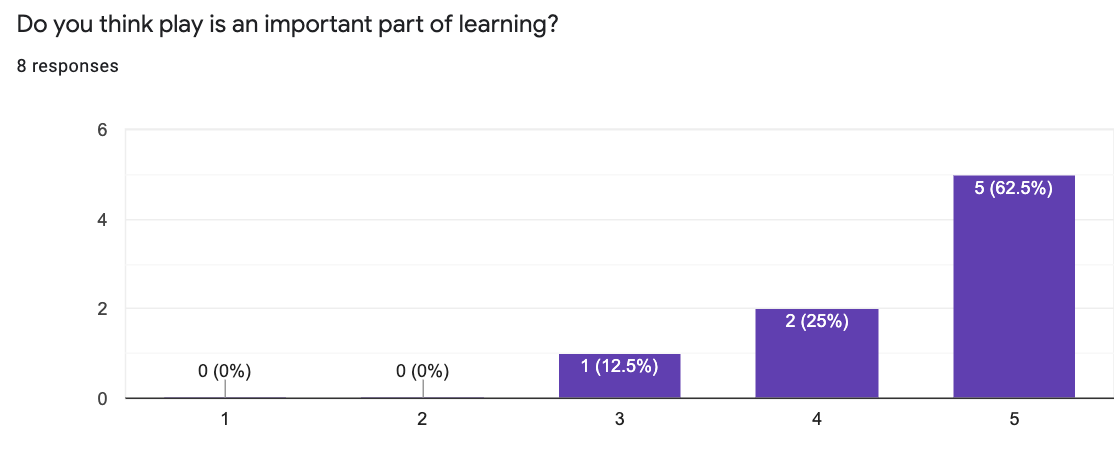
Surveys
Despite how qualitative data can better aid my research, I wanted to create an anonymous
outlet so that users can speak freely. Through this, I created a Google
Forms survey, and asked my friends’ younger
siblings and cousins who were still in middle school or within that age group
to answer it. This allowed me to gain both qualitative and quantitative data.
![]()
![]()
![]()
![]()
Interviews
I conducted a 1:1 interview to gain a deeper perspective on my topic, and my
cousin, a family friend and my teacher from my middle school agreed to share
more about their thoughts. The idea of online and offline learning was brought
to light, and I asked their opinions on personalized learning. One of the main highlights were how human interaction and communication were essential in learning, and how non-academic subjects were just as important as academic ones.
Surveys
Despite how qualitative data can better aid my research, I wanted to create an anonymous
outlet so that users can speak freely. Through this, I created a Google
Forms survey, and asked my friends’ younger
siblings and cousins who were still in middle school or within that age group
to answer it. This allowed me to gain both qualitative and quantitative data.



MARKET RESEARCH
Digital & Visual References





click to zoom!
IDEATION
Problem Space & Mind-mapping
With the data collected from the user research, I decided to create a mindmap
to sort out my findings and help me identify what the problem really is.
click to zoom!
Reflecting upon my findings, I reminded myself that I am not an educator,
and I do not have the knowledge and rights to create or alter an education
system. I want to instead focus on exploring learning experiences. During my interviews, it was often assumed that high tech/digital experiences was
replacing traditional teaching methods. I want to emphasize how technology
doesn’t replace teaching or learning, but instead enhances it.
One of the main elements highlighted in my user research was the social aspect and importance of human interaction in learning, and I wanted to work around that to create a collaborative and personalized space for students. I’m quite unsure of creating an outcome that interferes with the current education system, so the idea of embracing this approach in the form of a digital learning space AFTER SCHOOL as an online study support resource seemed like a solution to allow students to work in their own pace and have additional support in a digital age. This would also allow students to explore different fields beyond the traditional/limited courses that schools provide them with.
To identify the features, pages and information architecture of the app, I created a user flow diagram to organize all the specific details and interfaces. I created this using Miro, and it really helped me ensure the flow runs smoothly and that everything connects with each other.
![]()
One of the main elements highlighted in my user research was the social aspect and importance of human interaction in learning, and I wanted to work around that to create a collaborative and personalized space for students. I’m quite unsure of creating an outcome that interferes with the current education system, so the idea of embracing this approach in the form of a digital learning space AFTER SCHOOL as an online study support resource seemed like a solution to allow students to work in their own pace and have additional support in a digital age. This would also allow students to explore different fields beyond the traditional/limited courses that schools provide them with.
To identify the features, pages and information architecture of the app, I created a user flow diagram to organize all the specific details and interfaces. I created this using Miro, and it really helped me ensure the flow runs smoothly and that everything connects with each other.

click to zoom!
SKETCHES
Visualizing features
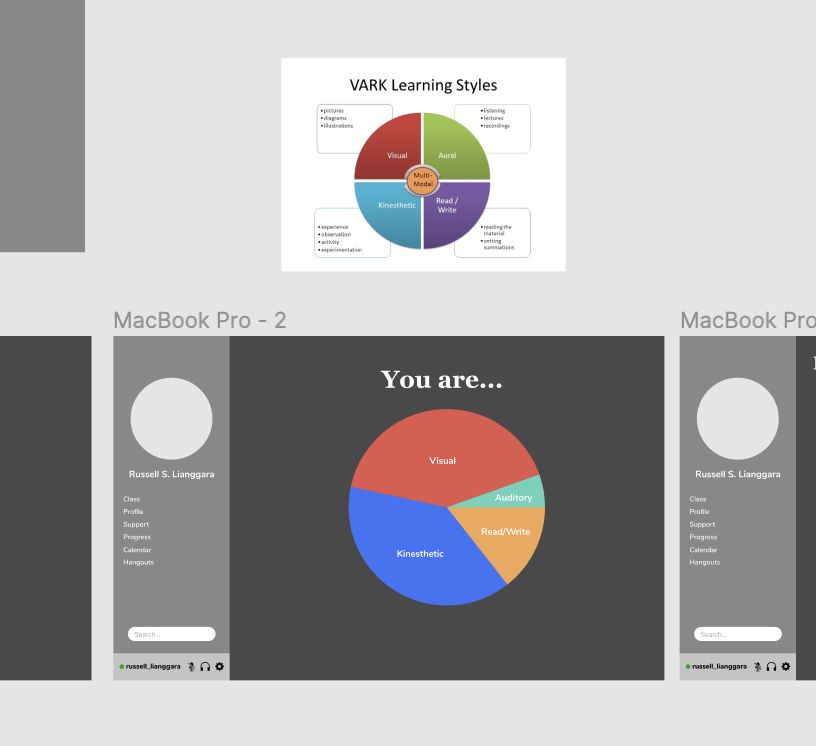
I decided to use the VARK learning styles to shape my product, as these
are the four learning styles of students. V for Visual, A for
Audio/Aural, R for Read/Write and K for Kinesthetic. To create
a personalized learning experience that matches the user’s
unique needs and goals, it is essential to create an experience
that suits their best learning style.
I then started to visualize the features we had in mind based off of our findings through rough wireframe sketches.
![]()
![]()
I then started to visualize the features we had in mind based off of our findings through rough wireframe sketches.

click to zoom!
WIREFRAMING
Low-fidelity



click to zoom!
SOLUTION
High-fidelity
From the low-fidelity wireframes, I incorporated the established design system and additional illustrations to optimize the experience. I solved the highlighted painpoints in afterhours., through the features:

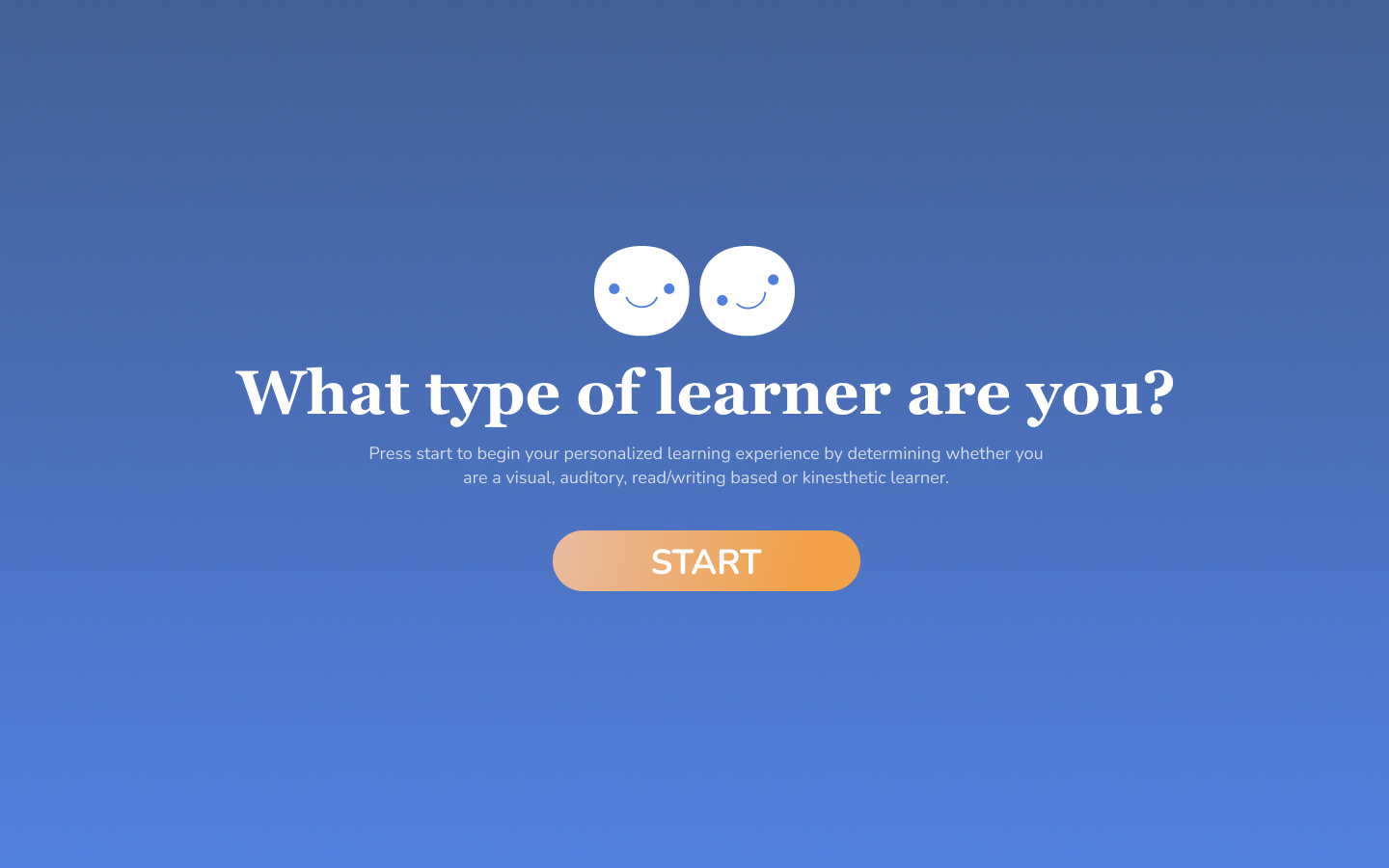
Personalized onboarding test
As a first time user in afterhours., the smooth and personalized on boarding process begins with a personalized learning test to identify what kind of learner you are. This will allow afterhours. to cater your learning material and courses in a pace and style that’s personalized to you, and only you.
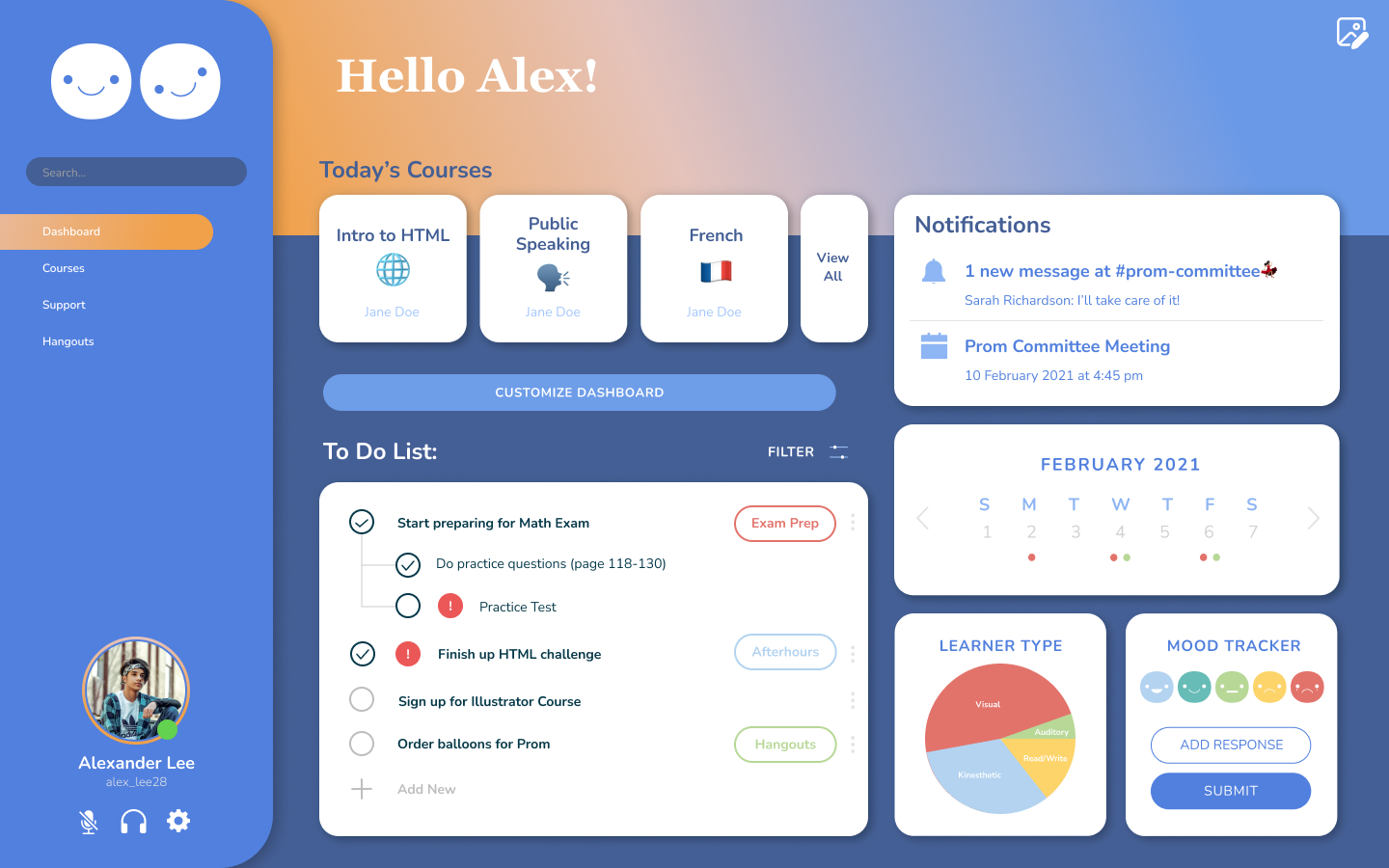
Homepage of your life
In afterhours.’s main dashboard page, users can see their upcoming events, to do list, notifications, and other essential information. All important and upcoming events of your life, all in one page.


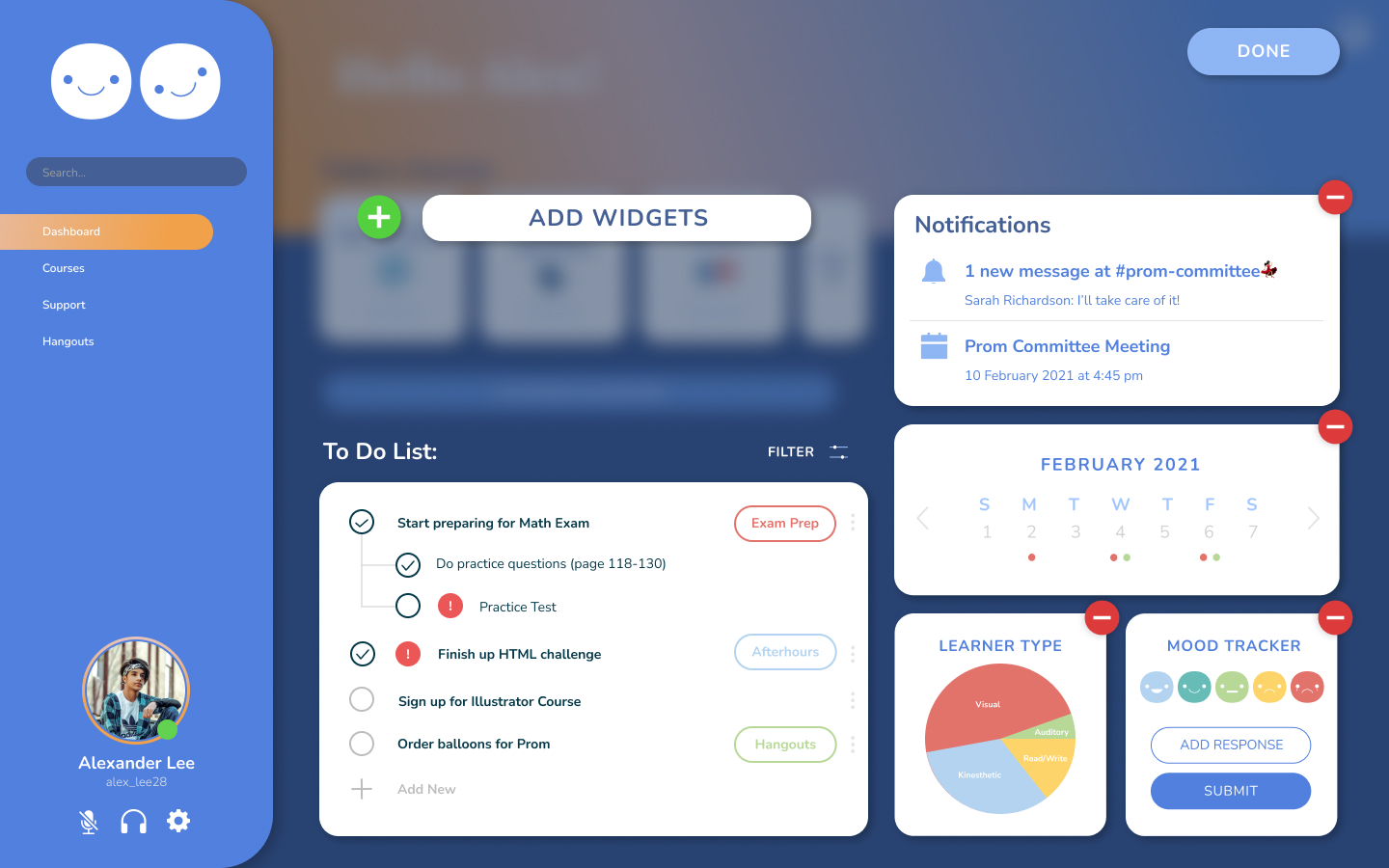
Customizable to YOUR needs
The dashboard in afterhours. s customizable, providing users an even more personal experience to adjust to their personal needs. Users can choose to remove or switch up the layout of widgets based on their lifestyle needs.
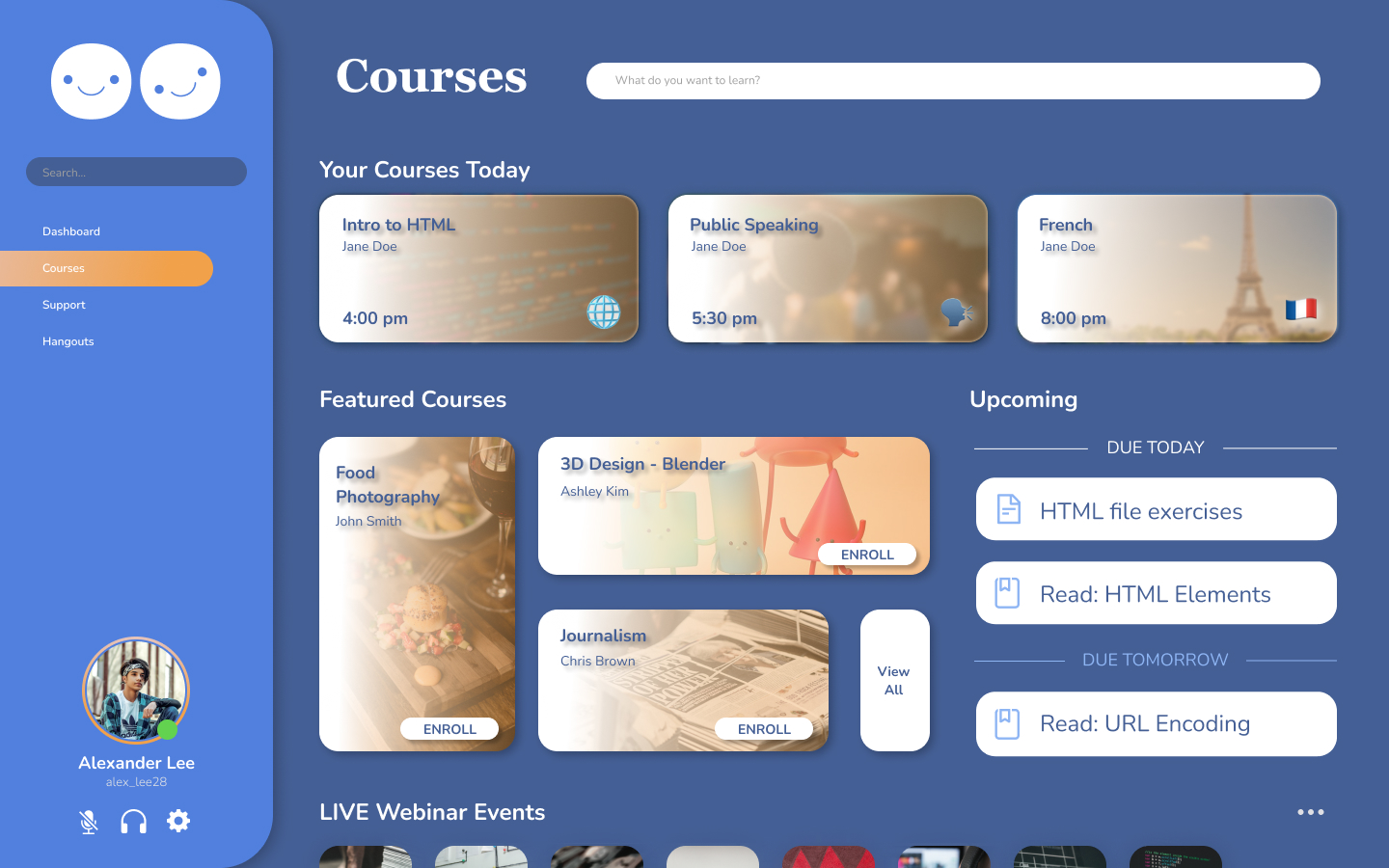
Access to Knowledge
One of the main features in afterhours. is the ‘Courses’ section, where features such as ‘featured courses’, upcoming assignments, live webinars and the user’s courses for the day are accessible. Enroll into courses that you’re interested in, and learn at your own pace.


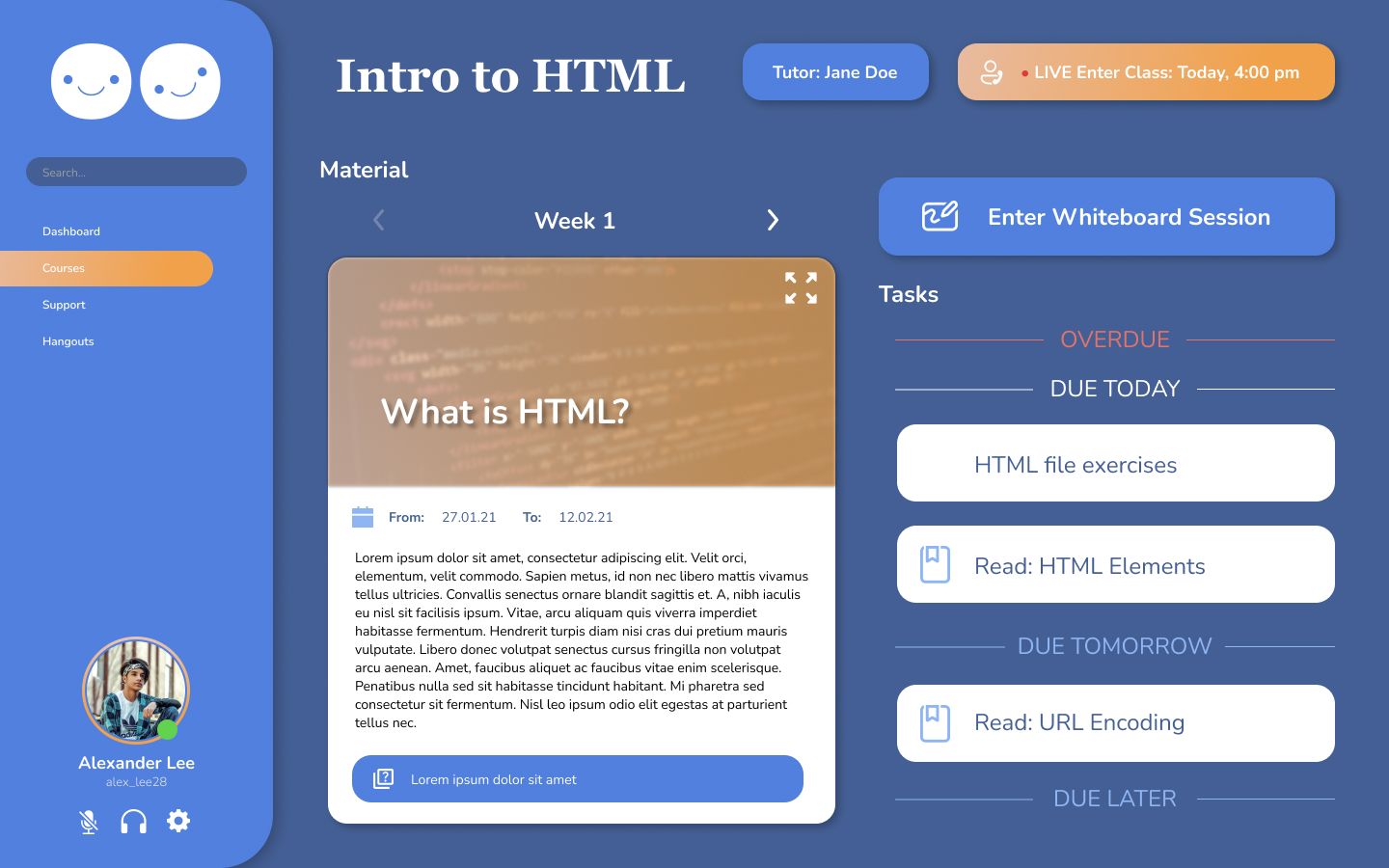
High quality material courses
When picking a course, this is the interface that will appear. There will be specific material, which can be viewed in full screen, a button to the whiteboard session, a button (top right) to join the class and automatically turns on the user’s mic, and tasks.
Interactive Whiteboard
An interactive and live whiteboard feature highlights the collaborative and real-time learning experience, ensuring that teachers and students can interact on the same screen at the same time.


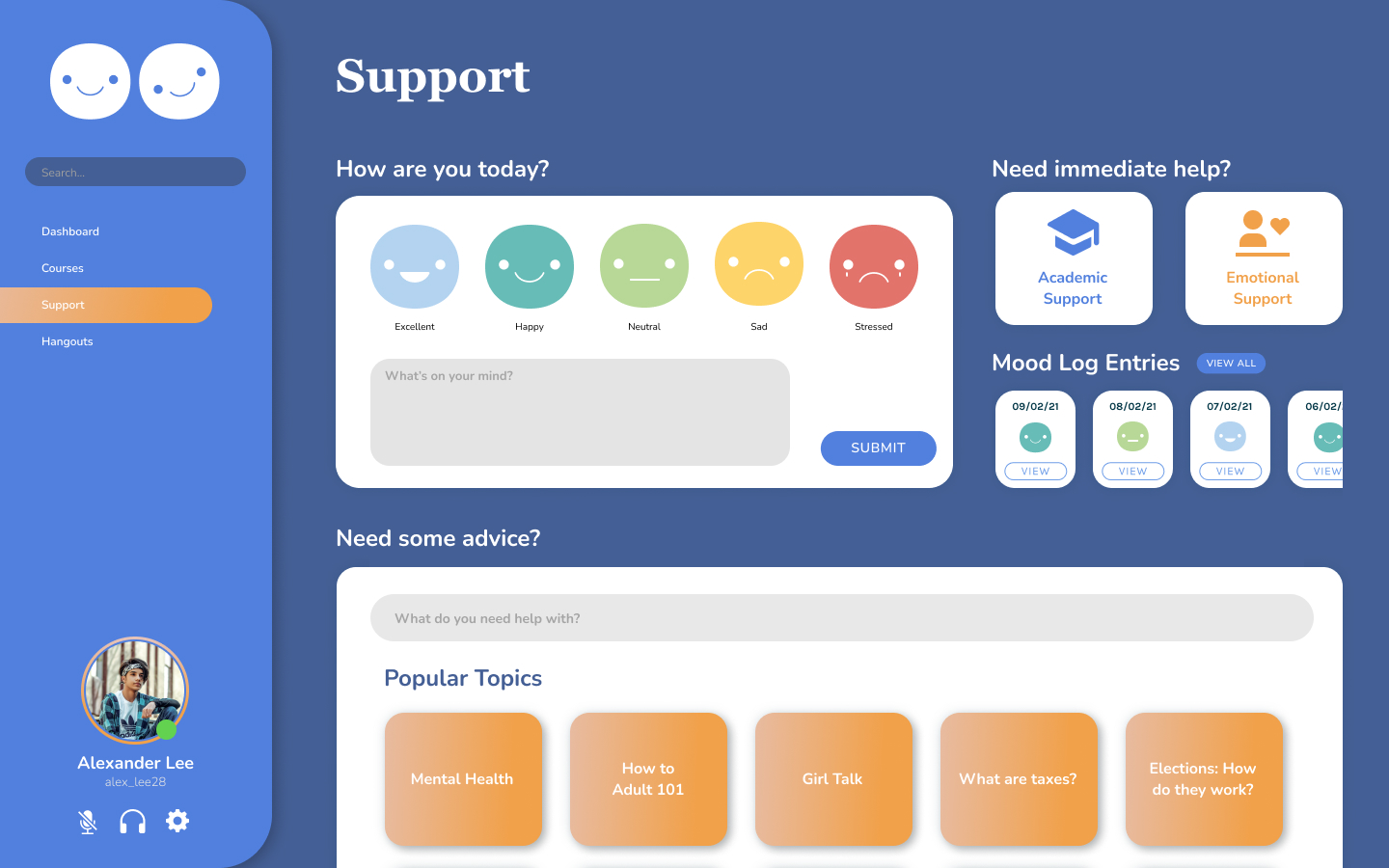
24/7 Student Support
In afterhours.’s support page, users can input their mood/thoughts as a diary/reflection space to wind down after school. They can access their mood log entries easily by clicking on them. There is also an advice forum on specific issues and an immediate help button to contact professional and urgent advice.
Club Hangouts
afterhours. offers a hangouts feature to emphasize on the collaborative and communication aspect of learning. With most schools being online, this can be a center headquarter for all club meetings and events.

DESIGN SYSTEM
Visual Identity

click to zoom!
Final Experience
REFLECTION
Key Takeaways
Reflecting on this project, there
were a lot of changes I made
towards the end - mainly due to
how I kept an open mind about
research and tried to actively
gather new findings. The action of
doing so prove to me a much more
insightful and impactful end result,
as I managed to incorporate such
elements into my product.
My goal for afterhours. is to one day be able to help young students optimize their learning experience. Their wellbeing and growth doesn’t only happen in the classroom - what happens after school matters just as much. When designing the information architecture, I took into consideration the skills and knowledge I personally would have wanted to learn when I was younger, and the mental health and support aspect as a teenager.
I initially wanted to incorporate some kind of haptic technology/motion sensory element into my outcome, keeping in mind how young teenagers are still actively enthusiastic and require a lot more physical activity. However, I realized that it was beyond my ability and my time frame, and decided that creating an online platform first would already be a first huge step as it is.
My goal for afterhours. is to one day be able to help young students optimize their learning experience. Their wellbeing and growth doesn’t only happen in the classroom - what happens after school matters just as much. When designing the information architecture, I took into consideration the skills and knowledge I personally would have wanted to learn when I was younger, and the mental health and support aspect as a teenager.
I initially wanted to incorporate some kind of haptic technology/motion sensory element into my outcome, keeping in mind how young teenagers are still actively enthusiastic and require a lot more physical activity. However, I realized that it was beyond my ability and my time frame, and decided that creating an online platform first would already be a first huge step as it is.

